Rétegek, tartalomérzékeny újdonságok
A legelső és leginkább szembeötlő változás a kezelőfelület átalakítása: rögtön indítás után látható, hogy a felületet áttervezték (szinte a teljes CS6-csomagban), az új alaphelyzetben sötét árnyalatokkal jelenik meg – de ez természetesen a preferenciák között megváltoztatható.
Hasonlóképpen a panelek és a kezelőfelület elemei is új designt kaptak, nagyon letisztultak lettek. Ugyanakkor a bővítmények jelentős része megmaradt eredeti felületénél, így például a Liquify ablak akkor is világos háttérrel jelenik meg, ha a Photoshopunk egyébként sötétszürke.
Rétegek
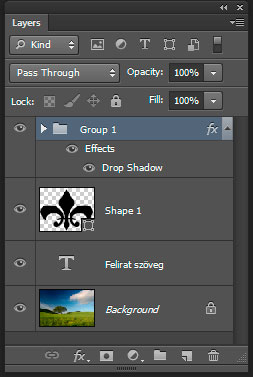
A rétegek területén számos újdonsággal találkozhatunk, bár ezek egy részénél rácsodálkozhatunk: nahát, ez eddig is volt. Rengeteg olyan kellemes apróság van itt, amivel a mindennapi munkánk egyszerűbb és gyorsabb lesz, de semmi átütő dologra ne számítsunk. Amit először megtalálunk, az a Rétegek (Layers) paletta tetején a keresés/szűrés mező. Ez jobban átláthatóvá és könnyebben kezelhetővé teszi a munkánkat, ha nagyon sok réteggel kell dolgoznunk. A gombok lehetővé teszik a pixeles / korrekciós / szöveges / vektor- / intelligensobjektum-rétegek megjelenítését, pontosabban szólva az összes többi eltüntetését, míg a keresőmezőben a réteg neve, effektje, összhatásmódja, a panelen megadott színe, illetve egyéb tulajdonságai (látható, maszkolt stb.) szerint kereshetünk. Emellett egy csomó funkciót (rétegek zárolása, effektek kinyitása / becsukása, összhatásmód és átlátszóság beállítása) most már egyszerre állíthatunk több kijelölt rétegen.
Találunk egy új rétegtípust is: a vektorréteget, ami az alakzatrétegek (Shape Layer) helyét veszi át. Valójában ez alig több mint ráncfelvarrás, funkcionalitásban szinte ugyanazt tudja. Az egyetlen érdemi újdonság a körvonal (Stroke) alkalmazása, amelyet viszont az Illustratorhoz hasonlóan akár szaggatott vonalként is megadhatunk. Ezt és ezzel együtt a kitöltést is most már a beállítósávon adhatjuk meg. Maga a vektorréteg azonban továbbra is maradt egy vektormaszkkal ellátott kitöltőréteg, csak éppen most nem láthatjuk külön a vektormaszkot a Rétegek panelen. Mivel körvonal eddig is volt (effektként), az igazi újdonság itt a szaggatott vonal és persze az, hogy így az effekttel együtt két körvonalat is alkalmazhatunk.

A rétegcsoportok kezelése is jobb lett (két olyan funkcióval, amit már korábbi verziókban is próbáltam használni, csak akkor még nem léteztek): már nemcsak maszkot és összhatásmódot rendelhetünk csoporthoz, hanem effektet is. Ez nemcsak azért izgalmas, mert egyszerre alkalmazhatunk hatásokat több rétegre, hanem mert egy rétegre több effektet is alkalmazhatunk, és ez lényegesen egyszerűbb megoldás, mint korábban az intelligens objektumokkal bajlódni. Új, praktikus funkció, hogy most már a vektoros rétegeket is össze lehet olvasztani (Merge) anélkül, hogy pixelessé alakítanánk őket.
Kellemes újdonság, hogy Illustratorból átvették az egykattintásos alakzatrajzolást: ahelyett, hogy az alakzateszközökkel húznánk a rajzot, egyet kattintva a képre számszerűen megadhatjuk a létrehozni kívánt alakzatot. De az utólagos méretezés is egyszerűbb lett, mert a szélesség / magasság értékek közvetlenül a beállítósávon elérhetők a vektorrétegek esetében.
A rétegcsoporthoz kapcsolódó másik új funkció, hogy immáron rétegcsoport is lehet vágómaszk (Clipping Mask) alapja. Itt aztán Photoshop-guru legyen a talpán, aki egy összetett képből kihámozza, hogy mi mire hat.
Pixelvadászat
Az egyik kevésbé látványos, de a web- és alkalmazásfejlesztők körében minden bizonnyal nagy sikert arató új terület a pixelpontos munka. A vektoros alakzatok – akár a Photoshopban hoztuk létre, akár Illustratorból emeljük át őket – illeszkednek a pixelekre, így nem jelennek meg a kellemetlen félpixeles kontúrok. A rétegenként beállítható Align Edges (kontúrok igazítása) és a preferenciák között található Snap Vector Tools and Transforms to Pixel Grid (vektoros eszközök és alakítások illesztése a pixelrácsra) kapcsolók segítségével már tökéletesen pontosan dolgozhatunk.
Tartalomérzékeny megoldások
A korábbi változatokban már debütáló tartalomérzékeny megoldások újabb családtagokkal bővültek. A már korábban is létező Patch (folt) eszköz is rendelkezik már ilyen lehetőséggel, sőt a tartalomérzékeny kitöltéshez képest nagy előnye, hogy pontosabban befolyásolhatjuk, honnan vegye a mintát a program. Ráadásul az átmásolt minta „átrendezésének” szabadságát is megadhatjuk, öt különböző fokozatban.
A másik tartalomérzékeny újdonság a Content-Aware Move (tartalomérzékeny mozgató) eszköz, amely tulajdonképpen a mozgatóeszköz és a folt eszköz házasításából született. Ezzel ugyanúgy arrébb tehetünk egy kijelölt részletet, akárcsak a mozgató eszközzel, de itt a kivágott rész helye nem üres lesz, hanem tartalomérzékeny kitöltést kap. Igaz, ezt eddig is meg lehetett csinálni, csak valamivel több lépésből... Így tehát gyorsabb lett az áthelyezés, de nem tévedhetetlen.
A cikk még nem ért véget, kérlek, lapozz!












